지금까지 배운 HTML과 CSS를 이용해서 아~주 간단한 내소개 웹페이지를 만들어보았다.
기능이라 하기도 부끄럽지만,, 내 홈페이지의 기능은 다음과 같다.
1. 페이지 이동
- 대문
- 대문으로 이동하는 아이콘
- 나의 기본 profile
- 우리 학과 홈페이지
- 내가 좋아하는 것들
- 나의 인스타그램 주소
2. 이미지
- 이미지 삽입
- 이미지 모양 다듬기
- 툴팁 추가
위 요소들을 구현한 웹페이지 코딩 과정이다.
Index.html
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8" />
<link rel="stylesheet" href="intro.css" />
<title>iamjunyeong</title>
</head>
<body>
<h1 id="daemoon">iamjunyeong</h1>
<div id="grid">
<ol class="index">
<li><a href="Who.html">Who</a></li>
<li><a href="Favorite.html">Favorite</a></li>
<li>
<a href="https://www.instagram.com/iamjunyeong/"
>Instagram</a
>
</li>
</ol>
<h2 class="greeting">Welcome to my Website!</h2>
</div>
</body>
</html>Who.html
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8" />
<link rel="stylesheet" href="intro.css" />
<title>iamjunyeong</title>
</head>
<body>
<h1 id="daemoon">iamjunyeong</h1>
<div id="grid">
<ol class="index">
<li><a href="Who.html">Who</a></li>
<li><a href="Favorite.html">Favorite</a></li>
<li>
<a href="https://www.instagram.com/iamjunyeong/"
>Instagram</a
>
</li>
</ol>
<h2 class="greeting">Welcome to my Website!</h2>
</div>
</body>
</html>Favorite.html
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8" />
<link rel="stylesheet" href="intro.css" />
<title>iamjunyeong</title>
</head>
<body>
<h1 id="daemoon">iamjunyeong</h1>
<div id="grid">
<ol class="index">
<li><a href="Who.html">Who</a></li>
<li><a href="Favorite.html">Favorite</a></li>
<li>
<a href="https://www.instagram.com/iamjunyeong/"
>Instagram</a
>
</li>
</ol>
<h2 class="greeting">Welcome to my Website!</h2>
</div>
</body>
</html>Index.css
a {
text-decoration: none;
}
#daemoon {
text-align: center;
display: block;
border-bottom: #dda0dd 1px solid;
padding-bottom: 20px;
margin: 0;
color: #191970;
}
.index {
width: 100px;
border-right: #dda0dd 1px solid;
padding: 20px;
margin: 0;
}
li {
margin-bottom: 20px;
}
#grid {
display: grid;
grid-template-columns: 1fr 2fr;
}
.greeting {
color: #483d8b;
display:block;
width:500px;
text-align: center;
size: 100px;
}Who.css
a {
text-decoration: none;
}
#daemoon {
text-align: center;
display: block;
border-bottom: #DDA0DD 1px solid;
padding-bottom: 20px;
margin: 0;
color: #191970;
}
.index {
width: 100px;
border-right: #DDA0DD 1px solid;
padding: 20px;
margin: 0;
}
li {
margin-bottom: 20px;
}
#grid {
display: grid;
Grid-template-columns: 1fr 2fr;
}
.greeting {
color: #483D8B;
}
.img {
display: block;
text-align: center;
width: 500px;
}
img {
margin-top: 50px;
margin-bottom: 30px;
}Favorite.css
a {
text-decoration: none;
}
#daemoon {
text-align: center;
display: block;
border-bottom: #DDA0DD 1px solid;
padding-bottom: 20px;
margin: 0;
color: #191970;
}
.index {
width: 100px;
border-right: #DDA0DD 1px solid;
padding: 20px;
margin: 0;
}
li {
margin-bottom: 20px;
}
#grid {
display: grid;
Grid-template-columns: 1fr 2fr;
}
.greeting {
color: #483D8B;
}
.img {
display: block;
text-align: center;
width: 500px;
}
img {
margin-top: 50px;
margin-bottom: 30px;
}
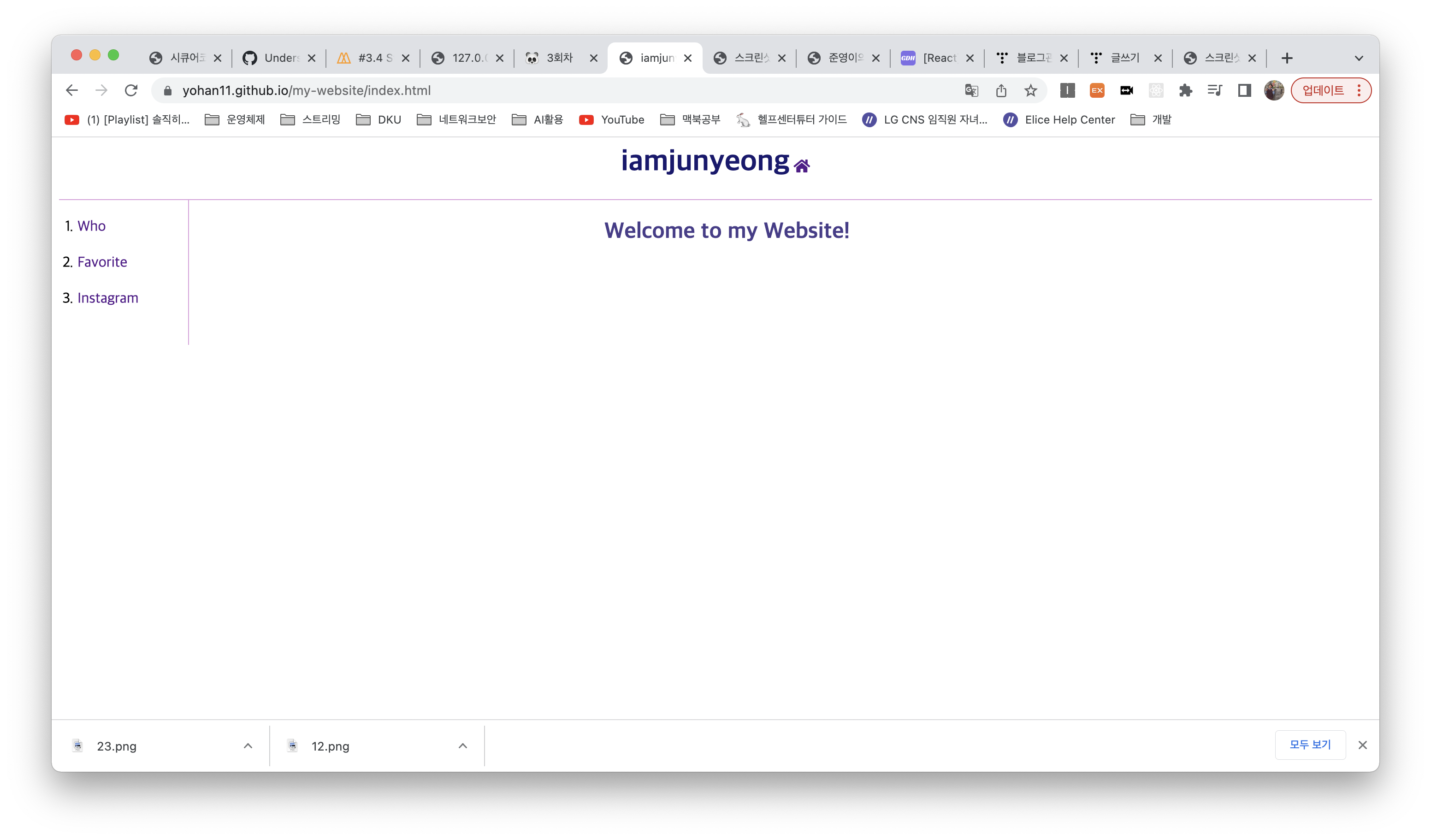
완성된 웹페이지의 모습

https://yohan11.github.io/my-website
iamjunyeong
yohan11.github.io
JS까지 배우고 나면, 이 페이지를 좀 더 개선해 볼 예정이다.
'개발 공부' 카테고리의 다른 글
| 웹 지식 학습 - part 3 (0) | 2022.07.29 |
|---|---|
| 웹 지식 학습 - part 2 (0) | 2022.07.29 |
| 웹 지식 학습 - part 1 (0) | 2022.07.29 |
| CSS (0) | 2022.07.10 |
| HTML (2) | 2022.07.06 |


